~frontendfocus | Issue 674 - Frontend and HTML features to be aware of in 2025 (20)
-
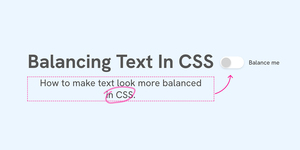
Balancing Text In CSS
Balancing Text in CSS — Ahmad kicks off the new year with this great interactive article...
-
New Front-End Features For Designers In 2025 — Smashing Magazine
New Frontend Features for Designers in 2025 — Cosima notes that when searching for frontend workflows...
-
Building a React Login Page Template
Building a React Login Page Template — Discover how to create a seamless React login page...
-
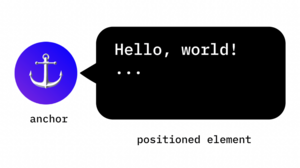
Relatively New Things You Should Know about HTML Heading Into 2025 – Frontend Masters Boost
(Relatively) New Things You Should Know about HTML Heading Into 2025 — Chris Coyier takes a...
-
</> htmx ~ The future of htmx
The Future of Htmx — htmx is the new jQuery? Well, it’s an ideal that the...
-
GitHub - Heydon/principles-of-web-accessibility: How to approach accessible web interface design
Principles of Web Accessibility: How to Approach Accessible Web Interface Design — A dozen, snappy high-level...
-
HTML Is Actually a Programming Language. Fight Me
'HTML Is Actually a Programming Language. Fight Me' — “HTML’s promise is that we can build,...
-
CSS wants to be a system
CSS Wants to Be a 'System' — “At the core of CSS is a series of...
-
Product management is broken. Engineers can fix it
Product Management Is Broken. Engineers Can Fix It — How redefining how PMs and engineers work...
-
CSS Selectors
🗓️ CSS Selectors Knowledge — We shared a bunch of dev focused ‘advent calendars’ last month, but...
-
Reckoning: Frontend's Lost Decade | Alex Russell | performance.now() 2024
▶ Reckoning: Frontend's Lost Decade — In this roughly hour long talk Alex discusses platforms, apps, and...
-
Publishing a simple client-side JavaScript package to npm with GitHub Actions
Publishing a Simple Client-Side JS Package to npm with GitHub Actions — As part of the process...
-
Knowing CSS is mastery to Frontend Development — Anselm Hannemann
Knowing CSS is Mastery to Frontend Development — Frameworks come and go, so Anselm reminds us...
-
CSS Variables Editor - AI Browser Extension for managing colors in CSS Variables
CSS Variables Editor: A Chrome Extension for Managing Colors in CSS Variables — Works with any...
-
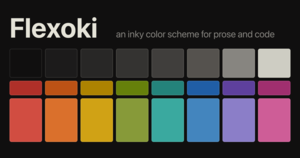
Flexoki
Flexoki — An Open-Source Color Scheme for Prose & Code — If you’re looking for a...
-
Type Scale Generator
Type Scale Generator: Interactive Type Scale Editor & Code Generator — Provides a live preview of...
-
GitHub - friendofsvelte/tipex: A goto styled text editor for SvelteKit; based on TipTap; tipex
Tipex: An Advanced Rich Text Editor for Svelte — Based on the popular Tiptap editor framework,...
-
Easing Graphs
Easing Graphs: A Gallery of Easing Graphs for CSS and Framer Motion — You can select any...
-
GitHub - xzitlou/jsontr.ee: Effortlessly visualize JSON structures as dynamic tree diagrams
jsontr.ee: A Library to Visualize JSON Structures as Dynamic SVG Tree Diagrams — You can try...
-
DOOM: The Gallery Experience by bobatealee
DOOM: The Gallery Experience — A game developer has created this amusing version of DOOM, parodying...