Frontend Focus
Feed since 17 Mar 2019This feed covers HTML, CSS, WebGL, and other associated technologies. Frontend Focus shares news, articles, tutorials and code examples for those interested in web browser technology and the web platform generally. See: http://frontendfocus.co/
To subscribe to and get updates from Frontend Focus in your feed stream, sign up, or see the rest of our feeds.

Inclusive Dark Mode: Designing Accessible Dark Themes For All Users — Smashing Magazine
Inclusive Dark Mode: Designing Accessible Dark Themes For All Users — Getting a dark mode for a...

Next Level CSS Styling for Cursors | CSS-Tricks
Next Level CSS Styling for Cursors — Some styling pointers for custom cursors, along with what...

Using currentColor in 2025 – Frontend Masters Blog
Using currentColor in 2025 — Sure, custom properties can do much the same, but Chris looks...

The CSS shape() function
The CSS shape() Function — Simon runs us through the shape() function and how we can...

Integration with Clerk - Lovable Documentation
Guide: Integrate Clerk with Your Lovable App — Quickly add secure authentication and user management with...

Hiding elements that require JavaScript without JavaScript
Hiding Elements That Require JavaScript Without JavaScript — If you’ve got non-essential features that require JavaScript...
Tailwind CSS Cheat Sheet
Tailwind CSS Cheat Sheet: A Comprehensive Tailwind Cheat Sheet to Instantly Find All Utility Classes —...
cardboard-js
Carboard.js: A Lightweight, Reactive JavaScript Framework with a Twist — The ‘twist’ is that you don’t have...
React App
PureAnim: An SVG Animation Toolkit — Just add an SVG and this tool lets you animate...

Font Tester - Test and preview over 1500+ fonts on any website
Font Tester: A Browser Extension to Live Test and Preview Google Fonts — Opens a panel overlay...

Astro 5.7 | Astro
Astro 5.7 Released — This new release arrived just yesterday and it introduces SVG components, experimental...

The blissful zen of a good side project
The Blissful Zen of a Good Side Project — A reflective take on the importance of...

Item Flow
Item Flow — A couple of issues back we shared an article from Jen Simmons on...

Default styles for h1 elements are changing | MDN Blog
Default Styles for H1 Elements are Changing — Browsers are updating the default user agent (UA)...

Jelly: Simpler email collaboration for small teams
Actually Affordable Email Customer Support Software–That's Jelly — See who’s got what. Leave internal notes. Conquer...

Tauri vs. Electron: performance, bundle size, and the real trade-offs
Comparing Tauri and Electron for Building Desktop Apps with Frontend Technologies — Electron is a natural...

The Post-Developer Era • Josh W. Comeau
The Post-Developer Era — Two years ago Josh published a piece on the rise of AI,...

una.im | Updates to the customizable select API
Updates to the Customizable Select API — This article was first published earlier this year, but...

GitHub - addyosmani/recorder: 📹 Record is an open-source web app to record screen and camera directly in your browser | No installation required | No tracking | Fully local
Record: Open-Source Web App to Record Screen and Camera Directly in the Browser — Another media-related...
Khroma - The AI color tool for designers
Khroma: An AI Color Tool to Design with Colors You Love — An interesting method for...
Minimal CSS-only blurry image placeholders
Minimal CSS-Only Blurry Image Placeholders — An experimental, pure CSS technique for producing blurry, low-quality image...

Penpot Design Tokens | Small decisions to master complexity
Penpot Launches Native Design Tokens — Penpot is the first design tool to integrate native design...

Better typography with text-wrap pretty
Better Typography with text-wrap: pretty — Support for improved text wrapping has just shipped in the...

Overengineered anchor links - 35®
Overengineered Anchor Links — Anchor links can often be an issue if the linked content is...
https://blog.css-weekly.com/top-5-css-navigation-menu-mistakes
Top 5 CSS Navigation Menu Mistakes — Runs through some of the most common UI gotchas...

Use shape() for responsive clipping | Blog | Chrome for Developers
Use shape() for Responsive Clipping — Support for the CSS shape() function is now slowly rolling...

Implementing multi-tenancy into a Supabase app with Clerk
Implementing Multi-Tenancy into a Supabase App with Clerk — Learn to build B2B SaaS with secure...

More accurate DevTools performance debugging using real-world data | Blog | Chrome for Developers
More Accurate DevTools Performance Debugging using Real-World Data — The latest on Chrome’s ongoing efforts to...
Background Image Opacity in CSS
Background Image Opacity in CSS — A quick look at the options available for controlling opacity,...

Modern CSS Theming | Light Mode / Dark Mode and More!
▶ Modern CSS Theming, Light Mode, Dark Mode and More — A roughly half hour look at...

Making :visited more private | Blog | Chrome for Developers
Making :visited More Private — Here’s how Chrome now prevents any potential privacy leaks that use...

Cover Flow with Modern CSS: Scroll-Driven Animations in Action
Cover Flow with Modern CSS: Scroll-Driven Animations in Action — The Cover Flow feature on the...

CSS Bursts with Conic Gradients – Frontend Masters Blog
CSS Bursts with Conic Gradients — Some neat little experiments and demos here.

Tailwind CSS v4.1: Text shadows, masks, and tons more
Tailwind CSS v4.1: Text Shadows, Masks, and Tons More — A new version of Tailwind CSS...

uaplus.css | fokus
UA+: User Agent Plus — If you’re after a better baseline for your stylesheet Manuel has...
Frontend Monitoring with Full Code Visibility
Your Users Saw the Error. Sentry Makes Sure You Do Too — Errors? Don't guess what...
Lighthouse Scoring calculator
Lighthouse Scoring Calculator: A Small Playground for Understanding Lighthouse Scores — This tool lets you fiddle...

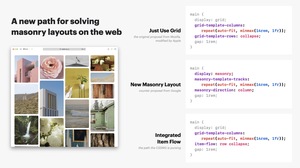
Item Flow, Part 1: A new unified concept for layout
Item Flow: A New Unified Concept for Layout — You may recall all the debate around...

Dice UI
Dice UI: Composable, Unstyled UI Primitives for Building Accessible Web Apps — Currently a modest collection...
SaaS UI – Free Illustrations for your Documentation or Design System
SaaS UI: Free SVG Illustrations for Your Documentation or Design System — Not exactly icons but...

Google fonts tagged All - Font sensei - Google fonts categorized by tag names
Font Sensei: Google Fonts Categorized by Tag Names — To filter the results there are dozens...
2,100+ Free Tailwind CSS Examples
TailwindFlex: A Library of 2,000+ Free Tailwind Examples — This resource includes a few different ways...
https://codepen.io/HejChristian/pen/YPzLbYX
CSS Holographic Masks — Christian has been experimenting with some neat holographic effects created with CSS...

How to Improve Webpage Speed: Tips & Best Practices
How to Improve Webpage Speed: Tips & Best Practices — Some good broadly applicable tips here.

Designers, your excuse is gone. Stunning, animated and accessible. Yes, you can!
Designers, Your Excuse Is Gone. Stunning, Animated and Accessible. Yes, You Can! — “Accessibility and stunning...

Integration with Clerk - Lovable Documentation
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined...

How AI Agents Are Quietly Transforming Frontend Development
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can...

Keynote: The Death of the Browser - Rachel-Lee Nabors, AgentQL
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory?...

Carousels with CSS | Blog | Chrome for Developers
Carousels with CSS — As of Chrome 135 you could now, theoretically, ditch the various carousel...

Fix complicated UI and performance bugs | Professional Chrome DevTools Skills
Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll...











































