~frontendfocus | Issue 680 - 19 Web features getting broader support in 2025 (15)
-
GitHub - EvandroLG/ts-audio: :musical_score: ts-audio is an agnostic library that makes it easy to work with AudioContext and create audio playlists in the browser
ts-audio: Simple API for AudioContext and Playing Audio Playlists — Here’s a demo.
-
GitHub - dcastil/tailwind-merge: Merge Tailwind CSS classes without style conflicts
tailwind-merge 3.0: Efficiently Merge Tailwind CSS Classes without Conflicts — Provides a way to merge Tailwind...
-
Home
dash.js 5.0: JS Implementation of MPEG DASH Playback for Browsers — A reference client implementation for the...
-
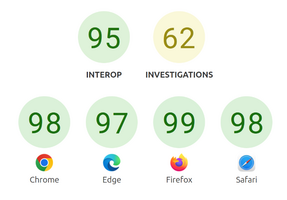
Launching Interop 2025 – Mozilla Hacks - the Web developer blog
Launching Interop 2025 — This year’s Interop project (an ongoing cross-browser effort to increase interoperability of...
-
Three Approaches to the “&” (ampersand) Selector in CSS – Frontend Masters Boost
Three Approaches to the & Selector in CSS — The & selector in vanilla CSS, now...
-
Learning web extensions
Learning How to Build Modern Web Extensions — It’s easy to run into outdated docs when...
-
Testing 10 JavaScript Frameworks on Their HTML Defaults · Jens Oliver Meiert
Testing 10 JavaScript Frameworks on Their HTML Defaults — Using a JavaScript framework is now ‘the...
-
Decoding CSS Selectors: :has(:not) vs :not(:has) | Polypane
Decoding CSS Selectors: :has(:not) vs :not(:has) — When you combine CSS functions, the nesting matters -...
-
Style-observer: JS to observe CSS property changes, for reals • Lea Verou
StyleObserver: A Library to Observe CSS Property Changes — An exhaustively tested JS library from Lea...
-
Blacksmith
Run GitHub Actions Up to 2x Faster at Half the Cost — Blacksmith runs GitHub Actions...
-
LaLoka Layouts for Tailwind CSS
LaLoka Layouts: 30+ Useful Components Built with Tailwind — Includes components not normally included in these...
-
Heat.js - JavaScript Heat Map
Heat.js: A Heat Map Visualization Library — Think like the GitHub contributions heat map. No dependencies,...
-
GitHub - lucafalasco/scroll-snap: ↯ Snap page when user stops scrolling, with a customizable configuration and a consistent cross browser behaviour
scroll-snap 5.0: A Customizable Scroll Snap Implementation — Uses requestAnimationFrame() for 60fps scrolling performance and doesn’t...
-
Radar — WorkOS
Protect Against Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with...
-
Write CSS like a Pro | Build a Responsive Site from Scratch
Write CSS Like a Pro — Kevin Powell shares how to create a responsive website from...