~frontendfocus | Bookmarks (265)
-
Dice UI
Dice UI: Composable, Unstyled UI Primitives for Building Accessible Web Apps — Currently a modest collection...
-
How to Improve Webpage Speed: Tips & Best Practices
How to Improve Webpage Speed: Tips & Best Practices — Some good broadly applicable tips here.
-
https://codepen.io/HejChristian/pen/YPzLbYX
CSS Holographic Masks — Christian has been experimenting with some neat holographic effects created with CSS...
-
STRICH – Barcode Scanning for Web Apps
Add Barcode & QR Code Scanning to Your App with a Single Line of Code —...
-
2,100+ Free Tailwind CSS Examples
TailwindFlex: A Library of 2,000+ Free Tailwind Examples — This resource includes a few different ways...
-
Google fonts tagged All - Font sensei - Google fonts categorized by tag names
Font Sensei: Google Fonts Categorized by Tag Names — To filter the results there are dozens...
-
SaaS UI – Free Illustrations for your Documentation or Design System
SaaS UI: Free SVG Illustrations for Your Documentation or Design System — Not exactly icons but...
-
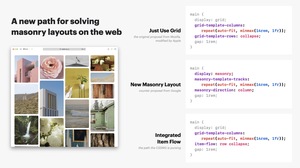
Item Flow, Part 1: A new unified concept for layout
Item Flow: A New Unified Concept for Layout — You may recall all the debate around...
-
Fix complicated UI and performance bugs | Professional Chrome DevTools Skills
Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll...
-
Carousels with CSS | Blog | Chrome for Developers
Carousels with CSS — As of Chrome 135 you could now, theoretically, ditch the various carousel...
-
Keynote: The Death of the Browser - Rachel-Lee Nabors, AgentQL
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory?...
-
How AI Agents Are Quietly Transforming Frontend Development
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can...
-
Integration with Clerk - Lovable Documentation
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined...
-
Expanding CSS Shadow Effects – Frontend Masters Blog
Expanding CSS Shadow Effects — A solid exploration of CSS shadows, going beyond just basic depth...
-
Cowardly Defaults and Courageous Overrides with Modern CSS
Cowardly Defaults and Courageous Overrides with Modern CSS — A look at how modern CSS techniques...
-
Revisiting Fluid Type
▶ Revisiting Fluid Type — A roughly hour long chat with Richard Rutter of Clearleft about fluid...
-
The systemic failure of implementing CSS principles | Andrea Davanzo
The Systemic Failure of Implementing CSS Principles — On lengthy utility classes: “I believe I am...
-
Designers, your excuse is gone. Stunning, animated and accessible. Yes, you can!
Designers, Your Excuse Is Gone. Stunning, Animated and Accessible. Yes, You Can! — “Accessibility and stunning...
-
Previewing Content Changes In Your Work With document.designMode — Smashing Magazine
Previewing Content Changes in Your Work with document.designMode — A look at several use cases for document.designMode...
-
GitHub - microsoft/playwright-mcp: Playwright Tools for MCP
An MCP Server for Playwright and Browser Automation — MCP (Model Context Protocol) servers enable certain...
-
CASCII
CASCII: A Web-Based ASCII and Unicode Diagram Builder — Imagine something like MS Paint but for...
-
Konva - JavaScript Canvas 2d Library
Konva: A JavaScript 2D Canvas Library — The native API for Canvas elements is pretty good,...
-
Fancy Components
Fancy Components: A Growing Library of Ready-to-Use Animated React Components — Includes a whole slew of...
-
Layered Text Headers – Frontend Masters Blog
Layered Text Headers — Applying a stroke effect to text across all browsers is possible, but...