~frontendfocus | Bookmarks (260)
-
Khroma - The AI color tool for designers
Khroma: An AI Color Tool to Design with Colors You Love — An interesting method for...
-
Use shape() for responsive clipping | Blog | Chrome for Developers
Use shape() for Responsive Clipping — Support for the CSS shape() function is now slowly rolling...
-
Implementing multi-tenancy into a Supabase app with Clerk
Implementing Multi-Tenancy into a Supabase App with Clerk — Learn to build B2B SaaS with secure...
-
Background Image Opacity in CSS
Background Image Opacity in CSS — A quick look at the options available for controlling opacity,...
-
Modern CSS Theming | Light Mode / Dark Mode and More!
▶ Modern CSS Theming, Light Mode, Dark Mode and More — A roughly half hour look at...
-
Making :visited more private | Blog | Chrome for Developers
Making :visited More Private — Here’s how Chrome now prevents any potential privacy leaks that use...
-
Cover Flow with Modern CSS: Scroll-Driven Animations in Action
Cover Flow with Modern CSS: Scroll-Driven Animations in Action — The Cover Flow feature on the...
-
CSS Bursts with Conic Gradients – Frontend Masters Blog
CSS Bursts with Conic Gradients — Some neat little experiments and demos here.
-
Tailwind CSS v4.1: Text shadows, masks, and tons more
Tailwind CSS v4.1: Text Shadows, Masks, and Tons More — A new version of Tailwind CSS...
-
uaplus.css | fokus
UA+: User Agent Plus — If you’re after a better baseline for your stylesheet Manuel has...
-
Lighthouse Scoring calculator
Lighthouse Scoring Calculator: A Small Playground for Understanding Lighthouse Scores — This tool lets you fiddle...
-
GitHub - addyosmani/recorder: 📹 Record is an open-source web app to record screen and camera directly in your browser | No installation required | No tracking | Fully local
Record: Open-Source Web App to Record Screen and Camera Directly in the Browser — Another media-related...
-
Penpot Design Tokens | Small decisions to master complexity
Penpot Launches Native Design Tokens — Penpot is the first design tool to integrate native design...
-
Fix complicated UI and performance bugs | Professional Chrome DevTools Skills
Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll...
-
Carousels with CSS | Blog | Chrome for Developers
Carousels with CSS — As of Chrome 135 you could now, theoretically, ditch the various carousel...
-
Keynote: The Death of the Browser - Rachel-Lee Nabors, AgentQL
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory?...
-
How AI Agents Are Quietly Transforming Frontend Development
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can...
-
Integration with Clerk - Lovable Documentation
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined...
-
Designers, your excuse is gone. Stunning, animated and accessible. Yes, you can!
Designers, Your Excuse Is Gone. Stunning, Animated and Accessible. Yes, You Can! — “Accessibility and stunning...
-
How to Improve Webpage Speed: Tips & Best Practices
How to Improve Webpage Speed: Tips & Best Practices — Some good broadly applicable tips here.
-
https://codepen.io/HejChristian/pen/YPzLbYX
CSS Holographic Masks — Christian has been experimenting with some neat holographic effects created with CSS...
-
SaaS UI – Free Illustrations for your Documentation or Design System
SaaS UI: Free SVG Illustrations for Your Documentation or Design System — Not exactly icons but...
-
Dice UI
Dice UI: Composable, Unstyled UI Primitives for Building Accessible Web Apps — Currently a modest collection...
-
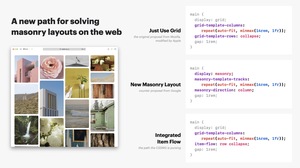
Item Flow, Part 1: A new unified concept for layout
Item Flow: A New Unified Concept for Layout — You may recall all the debate around...