~frontendfocus | Bookmarks (260)
-
Blendy, a framework-agnostic tool that smoothly transitions one element into another with just a few lines of code.
Blendy: Smoothly Transition One Element Into Another — The demo is essentially an animated modal window...
-
Some Things You Might Not Know About Custom Counter Styles | CSS-Tricks
🎲 Some Things You Might Not Know About Custom Counter Styles — Outlines how @counter-styles opens up new...
-
Augment Code: Developer AI that gets your codebase
Wish Your AI Co-Pilot Actually Knew Your Codebase? — Try the most context-aware Developer AI. Augment...
-
The Speed Trifecta: 11ty, Brotli 11, and CSS Fingerprinting - Matt Hobbs
The Speed Trifecta: 11ty, Brotli 11, and CSS Fingerprinting — Matt explores a blended approach to...
-
Running inference in web extensions | The Mozilla Blog
🤖 Running Inference in Web Extensions — Firefox Nightly is shipping with an 'AI runtime' API you...
-
Positioning Text Around Elements With CSS Offset | CSS-Tricks
Positioning Text Around Elements with CSS Offset — Explores how CSS offset can offer an easy...
-
GitHub - addyosmani/squish: Squish - Batch Browser-based Image Compression
Squish: Batch Client-Side Image Compression Powered by Wasm — Includes support for AVIF, JPEG, JPEGXL, PNG,...
-
Unpic 1.0 – Unpic
Unpic 1.0: A Toolkit for Displaying Images on the Web — A family of components and...
-
GitHub - simonw/prompts-js: async alternatives to browser alert() and prompt() and confirm()
Prompts: A Lightweight Async Alternative to alert(), prompt(), and confirm() — Includes some basic styling for...
-
Tailwind CSS v4.0
Tailwind CSS v4.0 — An all-new, ground-up rewrite of the highly popular framework. Version 4 arrived...
-
Interop 2024 brings more features to Baseline | Blog | web.dev
Interop 2024 Brings More Features to Baseline — We recently shared Jen Simmons’ report from the...
-
Authentication & User Management Software - FusionAuth
Auth for the Test-Ship-Repeat Era - No Mocking — FusionAuth is the scalable, downloadable auth solution...
-
Revisiting CSS Multi-Column Layout | CSS-Tricks
Revisiting CSS Multi-Column Layout — Andy explores the somewhat underused Multi-Column Layout module, looking at its...
-
Build for the Web, Build on the Web, Build with the Web – CSS Wizardry
Build for the Web, Build on the Web, Build with the Web — Harry reminds us...
-
Considerations for making a tree view component accessible
Considerations for Making a Tree View Component Accessible — A look behind the scenes at GitHub’s...
-
So, you want to push a web platform feature?
So, You Want to Push a Web Platform Feature? — If you’re curious about browser development...
-
Mobile Monitoring Best Practices Guide | Datadog
eBook: Best Practices for Monitoring Mobile App Performance — Learn best practices for keeping your apps...
-
https://codepen.io/2024/popular/pens/
❤️ Top Pens of 2024 on CodePen — Plenty of superb inspiration, demos, and neat tricks on...
-
Cool People Link to Text Fragments – Frontend Masters Boost
Cool People Link to Text Fragments — Did you know that support for linking to text...
-
What is the Shared Storage API?
▶ What is the Shared Storage API? — Tara Agyemang from the Chrome team talks us through...
-
My website has been gaslighting you
'My Website Has Been Gaslighting You' — Quite the provocative headline! Dave has been changing his...
-
Shapecatcher: Draw the Unicode character you want!
Shapecatcher: Draw the Unicode Character You Want — Looking for a specific Unicode character, or just...
-
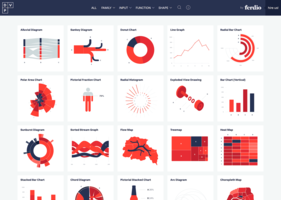
Data Viz Project
Data Viz Project: A Huge Collection of Data Visualizations — Mostly for inspiration or when you’re...
-
6 CSS Snippets Every Front-End Developer Should Know In 2025 · January 19, 2025
Six CSS Snippets Every Developer Should Know in 2025 — Adam shared a similar list last year...